| Hoşgeldin, Ziyaretçi |
Sitemizden yararlanabilmek için Kayıt olmalısınız.
|
| Forum İstatistikleri |
» Toplam Üyeler: 14,375
» Son Üye: Koop
» Toplam Konular: 1,961
» Toplam Yorumlar: 8,869
Detaylı İstatistikler
|
| Son Yorumlar |
MegaCheat Zula Hacks
Forum: Zula Oyun Paylaşımları
Son Yorum: Torrent
10-16-2023, 09:25 PM
» Yorumlar: 0
» Okunma: 0
|
Hogwarts Legacy | Full in...
Forum: Oyun Torrent İndir
Son Yorum: Torrent
02-25-2023, 02:36 AM
» Yorumlar: 0
» Okunma: 0
|
Sons Of The Forest Full i...
Forum: Oyun Torrent İndir
Son Yorum: Torrent
02-25-2023, 02:30 AM
» Yorumlar: 0
» Okunma: 0
|
PUBG Mobile Dword Vip Hac...
Forum: Playerunknown's Battlegrounds
Son Yorum: Cida
04-05-2019, 05:43 PM
» Yorumlar: 0
» Okunma: 395
|
641 GearBest Hesabı
Forum: Hacking & Premium Account
Son Yorum: Cida
10-28-2018, 04:28 PM
» Yorumlar: 0
» Okunma: 591
|
Comodo Dragon Full Türkçe...
Forum: Warez Programlar & Serial Key
Son Yorum: Cida
09-22-2018, 11:43 AM
» Yorumlar: 0
» Okunma: 710
|
Loaris Trojan Remover İnd...
Forum: Warez Programlar & Serial Key
Son Yorum: Cida
09-22-2018, 11:43 AM
» Yorumlar: 0
» Okunma: 523
|
NETGATE Spy Emergency İnd...
Forum: Warez Programlar & Serial Key
Son Yorum: Cida
09-22-2018, 11:42 AM
» Yorumlar: 0
» Okunma: 561
|
HTML İnjection Waff Bypas...
Forum: Hacking & Premium Account
Son Yorum: Cida
09-22-2018, 11:39 AM
» Yorumlar: 0
» Okunma: 531
|
[Shopsocks5.com] Service ...
Forum: Güncel Proxy Paylaşım
Son Yorum: shopsocks5.com
08-01-2018, 05:35 AM
» Yorumlar: 463
» Okunma: 9,909
|
|
|
| Sitenize 3 Çeşit Sağ Blok Ekleyin |
|
Yazar: Mr.Savcı - 01-19-2015, 04:02 PM - Forum: Photoshop & Grafik
- Yorum Yok
|
 |
Merhaba Arkadaşlar Size 3 Harika Sağ Blok Paylaşıcam Şimdiden Söyleyeyim Alıntır.
1. Sağ Blok
İlk Olarak Sağ Bloğumuzu Ekleyelim
Admin CP > Temalar - Şablonlar > Şablonlar >Kullandığınız Tema > İndex Şablonu > index kalıbını açıyoruz
Kod:
Bu kodun yerine
Kod:
Code: <!-- Newa Sağ Blok v3 Başlangıç -->
<table width="100%" border="0">
<tr>
<td width="70%" valign="top">{$forums}</td>
<td width="13%" valign="top">
<center><table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder">
<thead>
<tr>
<td class="thead">
<div><strong>Hoş Geldiniz</strong></div>
</td>
</tr>
</thead>
<tr>
<td class="trow2">
{$welcomeblock}
</td>
</tr>
</tbody>
</table>
<br />
</td>
</tr>
</table>
<!-- Newa v3 Sağ Blok Bitiş -->
Ekliyoruz..
Evet Sağ Bloğumuz Tamam Şimdi Ayarlara Geçelim
Admin CP > Temalar - Şablonlar > Şablonlar >Kullandığınız Tema > Header Şablonu > header_welcomeblock_member
Bununla Tamamen Değişiyoruz..
Kod:
Code: <div class="smalltext" align="left"><font color=Black face=arial size=2><b>Hoş Geldiniz {$mybb->user['username']}</b></font><br/>
<center><a href="usercp.php?action=avatar"><img
src="{$mybb->user['avatar']}" alt="{$mybb->user['username']}"
width="100" align="center" /></a></center></div>
<br/>
<div class="postbox" align="left"><img src="images/usercp.gif"> <a href="{$mybb->settings['bburl']}/usercp.php">
<strong>{$lang->welcome_usercp}</strong></a><p>{$modcplink}<p>{$admincplink}<p><img src="images/logout.gif"><a href="{$mybb->settings['bburl']}/member.php?action=logout&logoutkey={$mybb->user['logoutkey']}">{$lang->welcome_logout}</a></div>
<p><div class="postbox" align="left"><a href="#" onclick="MyBB.popupWindow('{$mybb->settings['bburl']}/misc.php?action=buddypopup', 'buddyList', 350, 350);">{$lang->welcome_open_buddy_list}</a></div>
<div class="postbox" align="left"><a href="{$mybb->settings['bburl']}/search.php?action=getnew">{$lang->welcome_newposts}</a></div><div class="postbox" align="left">
<a href="{$mybb->settings['bburl']}/search.php?action=getdaily">{$lang->welcome_todaysposts}</a></div><div class="postbox" align="left">
<a href="{$mybb->settings['bburl']}/private.php">{$lang->welcome_pms}</a></div>
header_welcomeblock_guest'i açıp
Bununla değişiyoruz
Kod:
Code: <script type="text/javascript">
<!--
lang.username = "{$lang->login_username}";
lang.password = "{$lang->login_password}";
lang.login = "{$lang->login}";
lang.lost_password = " — <a href=\"{$mybb->settings['bburl']}/member.php?action=lostpw\">{$lang->lost_password}<\/a>";
lang.register_url = " — <a href=\"{$mybb->settings['bburl']}/member.php?action=register\">{$lang->welcome_register}<\/a>";
lang.remember_me = "{$lang->remember_me}";
// -->
</script>
<span id="quick_login">{$lang->welcome_guest}<p><img src="images/login.gif"><a href="{$mybb->settings['bburl']}/member.php?action=login" onclick="MyBB.quickLogin(); return false;">{$lang->welcome_login}</a><p><img src="images/register.gif"><a href="{$mybb->settings['bburl']}/member.php?action=register">{$lang->welcome_register}</a></span>
header_welcomeblock_member_admin'i açıp
bununla değişiyoruz
Kod:
Code: <img src="images/admincp.gif"><a href="{$mybb->settings['bburl']}/{$config['admin_dir']}/index.php">{$lang->welcome_admin}</a>
header_welcomeblock_member_moderator'u açıp
bununla değişiyoruz
Kod:
Code: <img src="images/modcp.gif"><a href="{$mybb->settings['bburl']}/modcp.php">{$lang->welcome_modcp}</a>
Ve Son Olarakta Headerdaki welcomeblockumuzu alıyoruz..
header şablonuna girip ..
Kod:
Code: <div id="panel">
{$welcomeblock}
</div>
Bunu siliyoruz ..
Ve Sonuç:



Kod:
Code: BU 1.Cİ SAĞ BLOKTU SIRA 2. SAĞ BLOKTA
2. SAĞ BLOK
Admin KP > Temalar&Şablonlar > Şablonlar > Kullandığınız Tema > İndex Şablonunda
Kod:
Bu Kodla Değişiyoruz
Kod:
Code: <a class="buttons" style="float: right;"></a>
<a class="clickedbuttons" style="float: right;"></a>
<br class="clear" />
<div class="sidebar" style="float: right;width: 19%;">
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder">
<tr>
<td class="thead"><strong>Kimler Çevrimiçi </strong></td>
</tr>
<tr>
<td class="tcat"><span class="smalltext"><strong>{$lang->whos_online}</strong> [<a href="online.php">{$lang->complete_list}</a>]</span></td>
</tr>
<tr>
<td class="trow1"><span class="smalltext">{$lang->online_note}<br /><br /><span style='font-size: 10pt;'>{$onlinemembers}</span><br /><br />
{$lang->stats_mostonline}</span></td>
</tr>
</table>
<br />
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder">
<tr>
<td class="thead"><strong>İstatistikler</strong></td>
</tr>
<tr>
<td class="tcat"><span class="smalltext"><strong>Forum İstatistikleri</strong></span></td>
</tr>
<tr>
<td class="trow1"><span class="smalltext">
{$lang->stats_posts_threads} {$lang->stats_numusers}<br />
<br />
{$lang->stats_newestuser}
</span>
</td>
</tr>
</table>
</div>
<div class="forums" style="float: left;width: 80%;">
{$forums}
</div>
<br class="clear" />
Daha Sonra En Alttaki İstatistikleri Kaldırmak İçin ( İsteğe Bağlı )
Admin KP > Temalar & Şablonlar > Şablonlar > İndex Şablonlar > index_boardstats
Şu Kodu Bulup Siliyoruz
Kod:
Code: <thead>
<tr>
<td class="thead">
<div class="expcolimage"><img src="{$theme['imgdir']}/collapse{$collapsedimg['boardstats']}.gif" id="boardstats_img" class="expander" alt="[-]" title="[-]" /></div>
<div><strong>{$lang->boardstats}</strong></div>
</td>
</tr>
</thead>
<tbody style="{$collapsed['boardstats_e']}" id="boardstats_e">
{$whosonline}
{$birthdays}
{$forumstats}
Ve Sonuç:

Kod:
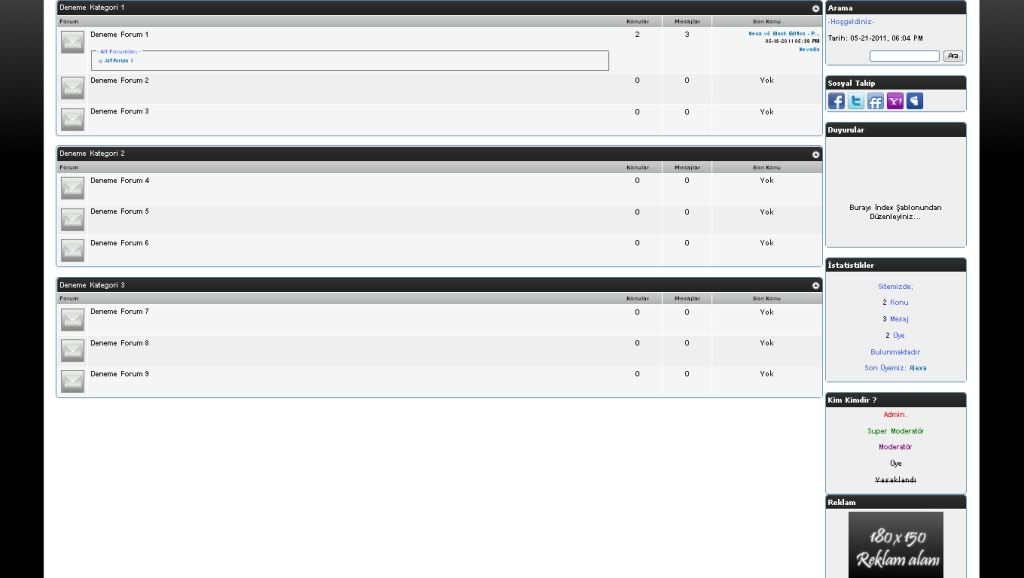
Code: EVET 2. SAĞ BLOKDA TAMAMDIR VE SONUNCU YANİ 3. Ve En Güzel SAĞ BLOKTA SIRA.
3. Sağ Blok
Özellikler :
Arama Kutusu;
Sosyal Takip;
Duyuru Paneli ;
Kim Kimdir?;
İstatistikler ;
Reklam Alanı ;
Eklemek İçin > Admin KP > Temalar &Şablonlar > Şablonlar > Kullandığınız Tema > İndex Şablonları > index Şablonu;
Şu Kodun Yerine
Kod:
Bunu Ekleyin
Kod:
Code: <!-- Newa Sağ Blok v2 Başllangıç -->
<table width="100%" border="0">
<tr>
<td width="70%" valign="top">{$forums}</td>
<td width="13%" valign="top">
<table class="tborder" border="0" cellpadding="4" cellspacing="1">
<thead>
<tr>
<td class="thead">
<div><strong>Arama</strong></div>
</td>
</tr>
</thead>
<tr><td class="trow2">
<font color=RoyalBlue size=2 face=arial><b>-Hoşgeldiniz-</b></font><p>
<font color=black size=2 face=arial><b>{$lang->welcome_current_time}</b></font>
<a name="top" id="top"></a>
<div id="ust">
<div style="float:right;">
<form method="post" action="{$mybb->settings['bburl']}/search.php">
<input type="hidden" name="action" value="do_search" />
<input type="hidden" name="postthread" value="1" />
<input type="hidden" name="forums" value="all" />
<input type="hidden" name="showresults" value="threads" />
<input type="text" class="textbox" name="keywords" value=""size="15" />
<input type="submit" class="button" name="submit" value="Ara" />
</form>
</div>
</td></tr></tbody></table>
<br>
<table class="tborder" border="0" cellpadding="4" cellspacing="1">
<thead>
<tr>
<td class="thead">
<div><strong>Sosyal Takip</strong></div>
</td>
</tr>
</thead>
<tr><td class="trow2">
<a href=FacebookSayfası><img src=images/facebook.png></a>
<a href=TwitterSayfası><img src=images/twitter.png></a>
<a href=FriendfeedSayfası><img src=images/friendfeed.png></a>
<a href=YahooSayfası><img src=images/yahoo.png></a>
<a href=MySpaceSayfası><img src=images/myspace.png></a>
</td></tr></tbody></table>
<br>
<table class="tborder" border="0" cellpadding="4" cellspacing="1">
<thead>
<tr>
<td class="thead">
<div><strong>Duyurular</strong></div>
</td>
</tr>
</thead>
<tr><td class="trow2"><center><marquee direction=down onmouseover=this.stop() onmouseout=this.start()><font color=black size=2 face=arial><b>Burayı İndex Şablonundan Düzenleyiniz...</b></font></marquee></center
</td></tr></tbody></table>
<br>
<table class="tborder" border="0" cellpadding="4" cellspacing="1">
<thead>
<tr>
<td class="thead">
<div><strong>İstatistikler</strong></div>
</td>
</tr>
</thead>
<tr><td class="trow2">
<center><strong>
<p>
<font color=RoyalBlue size=2 face=arial>Sitemizde;</font><p>
<font color=black size=2 face=arial>{$stats['numthreads']}</font><font color=RoyalBlue size=2 face=arial> Konu</font><p>
</strong><strong><font color=black size=2 face=arial>{$stats['numposts']}</font> <font color=RoyalBlue size=2 face=arial>Mesaj</font><p>
</strong><strong><font color=black size=2 face=arial>{$stats['numusers']}</font><font color=RoyalBlue size=2 face=arial> Üye</font><p><font color=RoyalBlue size=2 face=arial>Bulunmaktadır</font>
</strong><p><strong><font color=RoyalBlue size=2 face=arial>Son Üyemiz: </font><font color=black size=2 face=arial>{$lang->latest_member}{$newestmember}</font></strong><br/></center></font>
</td></tr></tbody></table>
<br>
<table class="tborder" border="0" cellpadding="4" cellspacing="1">
<thead>
<tr>
<td class="thead">
<div><strong> Kim Kimdir ?</strong></div>
</td>
</tr>
</thead>
<tr><td class="trow2"><center><font color=red size=2 face=arial><b>Admin.</b></font><p><font color=green size=2 face=arial><b>Super Moderatör</b></font><p><font color=purple size=2 face=arial><b>Moderatör</b></font><p><font size=2 face=arial><b>Üye</b></font><p><s>Yasaklandı</s></center>
</td></tr></tbody></table>
<table class="tborder" border="0" cellpadding="4" cellspacing="1">
<thead>
<tr>
<td class="thead">
<div><strong> Reklam</strong></div>
</td>
</tr>
</thead>
<tr><td class="trow2"><center><a href="link"><img src="images/reklam.png"></a></center>
</td></tr></tbody></table>
</table>
</table>
</td>
</tr>
<!-- Newa Sağ Blok v2 Bitiş -->
Ayrıca Şu Resimlerini ekten İndirip , Forum Ana Dizinine Atın ;

Sitemizde Hazır Temasıda Varmış SOnradan Gördüm Ekleyeyim Dedim Buyrun Caps:

Buda Link
Kod:
Code: http://st.10tl.net/tema/karanlik/Newav5-BlackEdition-theme.xml
Arkadaşlar Bu Sonuncu Olmayabilir Aldığım Yerde Ek Dosya Vardı Ama Diğer 2 Si Sorunsuz .
Kaynak:http://tr.mybbdepo.com/..
Alıntıdır
|

|
|
| Mybb Eklentisiz, Resim Boyutlandırma BBcode ile |
|
Yazar: Mr.Savcı - 01-19-2015, 04:00 PM - Forum: Photoshop & Grafik
- Yorumlar (1)
|
 |
Bir WebMaster Sitesinde Buldum Sitedede Resim Boyutlandırma İhtiyacı Var Buyrun :
İlk Önce Temanızın Sitil Sayfasına girin /Global.css/Gelişmiş Mod u Seçin ve ordaki kodların Yedeğini Alın ne olur Ne olmaz!
Global.css Gelişmiş Mod' a Aşağıdaki css kodunu ekleyip Kaydediyoruz!
Kod:
Code: #maxresim
{
max-width: 255px;
}
Yukarıdaki kodu kendi Genişlik isteğinize göre Düzenleyebilirsiniz Border vb. özellikler ekelyebilirsiniz! 255 px Yaptım ben
Daha Sonra
Yapılandırma Mykod bölümünü açıyoruz ve Yeni Mykod' tıklıyoruz!
Başlık :maxresim
Kısa Tanımlama :Maximum Resim Boyutlandırma
Düzenli İfade :
Kod:
Code: \[img\](.*?)\[/img\]
Yer Değiştirme :
Kod:
Code: <img onclick="javascript:window.location='$1';" src="$1" alt="İmage" id="maxresim" title="Fotoğrafın Büyük Halini Görmek İçin tıklayınız!">
Uygun? :evet
Ayrıştırma Sırası : 0
Diyoruz Kaydediyoruz!
Hepsi Bu kadar Arkadaşlar Sitemde Denedim Oldu!
|

|
|
| Sitene MP3 HTML Kodu |
|
Yazar: Mr.Savcı - 01-19-2015, 04:00 PM - Forum: Photoshop & Grafik
- Yorum Yok
|
 |
Yeni Müziklerin yer aldığı MP3 çalar buldum sizlerle paylaşayım dedim :)
Admin KP>>Şablon&Stil>>Şablonlar>>Kullandığınız Tema>>Ana Sayfa Şablonları>>
istediğiniz yere ekleyebilirsiniz bence index şablonunun en altına koyunca daha iyi en altta duruyor.
Kod:
Code: <iframe src="http://www.kodbul.org/deezlermp3.htm" marginwidth="0" marginheight="0" name="mp3" title="mp3" scrolling="no" align="center" border="0" frameborder="0" width="515" height="380">
mp3</iframe>
|

|
|
| XHTML Nedir ve Standartları [Dev Konu] |
|
Yazar: Mr.Savcı - 01-19-2015, 03:59 PM - Forum: Photoshop & Grafik
- Yorum Yok
|
 |
XHTML,eXtensible HyperText Markup Language kelimelerinden üretilmiş bir kavramdır. HTML'den değişik bir programlama dili değildir. Sadece bir kavramdır. HTML'in eksikliklerini tamamlamak için tasarlanmış bir web standardıdır.
XHTML, HTML dilini ortadan kaldırmaz, sadece bir kavramıdır. İçinde yine HTML etiketleri kullanılabilir.
Avantajları - Tarayıcılar kodları daha çabuk algılar ve sayfa daha hızlı açılır.
- Kodlar, bütün tarayıcılarda sorunsuz çalışır. Herhangi bir aksaklık olmaz.
- Arama motorları XHTML ile hazırlanmış sayfaları daha kolay indexler ve tam not verir. Sayfa daha üst sıralara çıkar.
Standartları:
---------------------------------------------------------------
XHTML sayfaları bir DOCTYPE tanımlaması içermek zorundadır.
Bu tanımlama şöyledir:
Kod:
Code: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transional.dtd">
Bu tanımlamalara DTD tanımlaması denir. Daha çeşit tanımlamaları var ama ben çok fazla detaya girmek istemiyorum.
---------------------------------------------------------------
XHTML sayfalarında XML tanımlaması yapılmalıdır.
Aşağıdaki gibi tanımlanır.
Kod:
Code: <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
---------------------------------------------------------------
XHTML sayfalarında mutlaka 5 temel etiket bulunmak zorundadır.
5 Temel Etiket:
doctype
html
head
title
body
Yani sayfanın temel yapısı aşağıdaki gibi olmak zorundadır.
Kod:
Code: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transional.dtd">
<html>
<head>
<title>Sayfa Başlığı</title>
</head>
<body>
İçerik (Content)
</body>
</html>
---------------------------------------------------------------
Her etiket mutlaka kapatılmalıdır.
XHTML sayfalarında etiketler mutlaka kapatılmak zorundadır.
Aşağıdaki kod kullanımı yanlıştır.
Kod:
Code: <font color="red">Kırmızı Yazı
Doğrusu:
Kod:
Code: <font color="red">Kırmızı Yazı</font>
Kapatılma etiketi olmayan etiketlerin sonuna / işareti konulmak zorundadır.
Yanlış Kullanım:
Kod:
Code: <br> <hr> <img src="resim.png">
Doğru Kullanım:
Kod:
Code: <br/> <hr/> <img src="resim.png"/>
---------------------------------------------------------------
Etiketlerin kapatma etiketleri düzgün yerleştirilmelidir.
Aşağıdaki kullanım yanlıştır:
Kod:
Code: <div id="header"><b>Header</div></b>
Doğru kullanım:
Kod:
Code: <div id="header"><b>Header</b></div>
Yani ilk açılan etiket en son, son açılan etiket ise ilk önce kapatılmalıdır.
---------------------------------------------------------------
Etiketler küçük harfle yazılmalıdır.
Aşağıdaki kullanım yanlıştır:
Kod:
Code: <Font color="yellow">Sarı yazı</FonT>
<B>Kalın yazı</b>
<IMG src="power.gif">
Doğru kullanımları:
Kod:
Code: <font color="yellow">Sarı yazı</fonf>
<b>Kalın yazı</b>
<img src="power.gif">
Ayrıca etiketi içindeki özellik isimleri de küçük harfle yazılmalıdır.
Yanlış Kullanım:
Kod:
Code: <font STYLE="text-shadow: 0px 0px 8px red;">Kırmızı gölgeli yazı</font>
Doğru kullanım:
Kod:
Code: <font style="text-shadow: 0px 0px 8px red;">Kırmızı gölgeli yazı</font>
---------------------------------------------------------------
Özelliklerin içindeki değerler mutlaka tırnak içine alınmalıdır.
Yanlış kullanım:
Kod:
Code: <div class=footer>Alt Kısım</div>
Doğru kullanım:
Kod:
Code: <div class="footer">Alt Kısım</div>
---------------------------------------------------------------
Özellikler kısa bir formatta yazılamaz.
Yanlış kullanım:
Kod:
Code: <video src="videom.mp4" width="500" height="500" controls></video>
Doğru kullanım:
Kod:
Code: <video src="videom.mp4" width="500" height="500" controls="controls"></video>
---------------------------------------------------------------
Sayfada sadece 1 kök element olmalıdır.
HTML sayfalarının kök elementi <html> etiketidir.
Sayfada birden fazla kullanılmamalıdır.
Aşağıdaki kullanım yanlıştır.
Kod:
Code: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transional.dtd">
<html>
<head>
<title>Sayfa Başlığı</title>
</head>
<body>
İçerik (Content)
</body>
</html>
<html2>
</html2>
Doğru olanı:
Kod:
Code: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transional.dtd">
<html>
<head>
<title>Sayfa Başlığı</title>
</head>
<body>
İçerik (Content)
</body>
</html>
---------------------------------------------------------------
Etiketlerde name parametresi yerine id parametresi kullanılmalıdır.
Yanlış Kullanımlar:
Kod:
Code: <a name="Başlıksız Sayfa">
<img src="poweravatar.png" name="Avatar"/>
Doğru kullanımlar:
Kod:
Code: <a id="Başlıksız Sayfa">
<img src="poweravatar.png" id="Avatar"/>
|

|
|
| Uçan Twitter Kuşu Kodu |
|
Yazar: Mr.Savcı - 01-19-2015, 03:58 PM - Forum: Photoshop & Grafik
- Yorum Yok
|
 |
Şablonlar>>header şablonlar>>header kodları, enalta ekleyiniz
Kod:
Code: <!-- TWITTER KUSU -->
<script type="text/javascript" src="http://twitter-bird.googlecode.com/files/Twitter-terbang.js"></script><!--script adresi-->
<script type="text/javascript">
var birdSprite="http://twitter-bird.googlecode.com/files/bluetwit.png";<!--kus resmi adresi-->
var targetElems=new Array("img","hr","table","td","div","input","textarea","button","select","ul","ol","li",
"h1","h2","h3","h4","p","code","object","a","b","strong","span");
var twitterAccount = "http://twitter.com/ArpaSuyutk";<!--hesap adresi-->
var tweetThisText = "Twitter - http://twitter.com/ArpaSuyutk/"; <!--diger site adresi-->
tripleflapInit();
</script>
<!-- TWITTER KUSU -->
BU DA LACİVERT KUŞ
Kod:
Code: http://img67.xooimage.com/files/a/2/3/blue-2f26f47.png
kodu kendinize göre editleyiniz..
Sitenizde mavi renkte twitter kuşu uçmaya başlayacak,tıkladığınızda hesabınıza ulaşacaksınız..
|

|
|
| Tüm HTML Kodları | Herkesin İşine Yarar ! |
|
Yazar: Mr.Savcı - 01-19-2015, 03:56 PM - Forum: Photoshop & Grafik
- Yorum Yok
|
 |
Merhaba arkadaşlar,
Bu konumda sizlere temel HTML kodlarını (ayrıntısıyla) ve tüm HTML kodlarının listesini vereceğim.
Öncelikle anlatım vs. tamamen bana aittir ve herkesin işine yarayacak bilgiler içermektedir.
HTML'in açılış tagıdır.
şeklinde kapatılır.Tüm HTML kodları bu iki tagın arasına yazılır.Bu iki tagın arasında PHP,ASP vb. kodlar çalışmaz. [Kodların tagları açılmadığı sürece]
HTML'de açıklama taglarıdır.
Code: <!-- Açıklama buraya yazılır. -->
Dosya tipini belirtmek için kullanılır.
Dosya bilgilerini açıklayacağımız bölümdür.
şeklinde kapatılır.
kodu bu bölüme yazılır.
Sayfa başlığıdır.
Code: <title>SAYFA BAŞLIĞINIZ</title>
İçeriğin başlangıç kodudur.Bu koddan sonraki tüm kodlar ve yazılar sayfa içerisinde görüntülenir.
Bağlantı vermek için kullanılır.
Code: <a href="http://baglantiadresi.dstk">Baglantı metni</a>
Kalın yazma kodudur.Bu tag içerisine yazılan yazılar BU ŞEKİLDE görüntülenir.
Bir satır atlamak için kullanılır.
Bu tagın içerisindeki kodlar ve yazılar ortalanarak yazılır.
İçerik alanı belirlemek için kullanılır.Genellikle CSS kodlarına göre şekillendirilerek kullanılır.
Dörtgen biçiminde alan oluşturur.
kodu ile başlık atanır.
Dörtgen biçimindeki alana başlık koymak için kullanılır.Post bitlerde çok kullanılır.
Form oluşturmak için kullanılır.
Başlık 1 ... Başlık 6 şeklinde başlıklar olarak yazmayı sağlar. 1'den 6'ya kadar vardır.Başlık 1 en büyük başlık 6 ise en küçük boyutlu başlıktır. CSS ile düzenlenebilir.
Şekildeki gibi yatay çizgi çekmek için kullanılır.
İtalik yazmak için kullanılır.
Resim ekleme kodudur.
Code: <img src="http://resimlinki.dstk" alt="Resim başlığı"></img>
Obje eklemek için kullanılır.(Genellikle flash eklemek için.)
Paragraf yapmak için kullanılır.
Parametre bildirmek için kullanılır.
Vurgulu yazmak için kullanılır.
Stil belirlemek için kullanılır.
Tablo başlangıç kodudur.
Tabloda sütun
Tabloda satır.
TÜM HTML KODLARI

NOT:Tablo alıntıdır.Diğer anlatımlar bana aittir.
Linkleri görebilmek için Üye Olun veya Giriş Yapın.
|

|
|
| İntro Yapımı Dersi [Herkes İntro Yapabilecek] |
|
Yazar: Mr.Savcı - 01-19-2015, 03:54 PM - Forum: Photoshop & Grafik
- Yorum Yok
|
 |
hileturk Nickli Kullanıcıdan Alıntı: Linkleri görebilmek için Üye Olun veya Giriş Yapın.Merhaba arkadaşlar.
Herkes kendine ait bir intro hazırlamak istemiştir.Bu dersten sonra herkes kendine ait intro hazırlayabilecek.
Dünyanın en kolay intro kodu budur.Aynı zamanda görünüşü ve kullanışı çok hoştur.
Kodu keşfeden kişi benim.
Çok kısa bir koddur.Diğer intro kodları gibi onlarca satır değil.
Şimdi derse başlama zamanı geldi :)
Gerekli Malzemeler
1-Not Defteri
2-Size vereceğim kodlar
3-1280x730 Her hangi bir resim.
Önce kodumuzun nerede nasıl duracağını belirlemek için şu kodu not defterine yazıyoruz.
Code: <div style='position: fixed; top: -10%; right: -1%;'>
Daha sonra bu kodu not derterine yazıyoruz.
Code: <div id="kayan_online2">
Şimdi intro kodumuzun en önemli yerine geldik.
Code: <a onclick="javascript:document.getElementById('kayan_online2').style.display='none';document.getElementById('goster').style.display='block'""><br /><center><img src="http://b1302.hizliresim.com/16/r/kf7wl.png"></span></center></a>
Şimdi yukarıdaki kodun içerisinde bulunan resim kodunu buluyoruz.
1280x730 boyutlarındaki resmin linkini oraya yapıştırıyoruz.
Code: <img src="http://b1302.hizliresim.com/16/r/kf7wl.png">
Not defterimize bu koduda ekliyoruz.
Ancak bu kodda hiç bir değişiklik yapmıyoruz yaparsak kod çalışmaz.
Code: <a onclick="javascript:document.getElementById('kayan_online2').style.display='none';document.getElementById('goster').style.display='block'""><br /><center></span></center></a>
Son olarak div kodları ile kodu kapatıyoruz.Ve işlem tamam bu kadar basit artık sizinde bir intro kodunuz oldu.
Her şeyi doğru yerleştirdikten sonra kod şu hale geliyor.
Code: <div style='position: fixed; top: -10%; right: -1%;'>
<div id="kayan_online2">
<a onclick="javascript:document.getElementById('kayan_online2').style.display='none';document.getElementById('goster').style.display='block'""><br /><center><img src="http://b1302.hizliresim.com/16/r/kf7wl.png"></span>/center></a>
<a onclick="javascript:document.getElementById('kayan_online2').style.display='none';document.getElementById('goster').style.display='block'""><br /><center></span></center></a>
</div>
</div>
Bunlarda benden size hediye :)

Code: <div style='position: fixed; top: -10%; right: -1%;'>
<div id="kayan_online2">
<a onclick="javascript:document.getElementById('kayan_online2').style.display='none';document.getElementById('goster').style.display='block'""><br /><center><img src="http://b1302.hizliresim.com/16/r/kf7wl.png"></span>/center></a>
<a onclick="javascript:document.getElementById('kayan_online2').style.display='none';document.getElementById('goster').style.display='block'""><br /><center></span></center></a>
</div>
</div>

Code: <div style='position: fixed; top: -10%; right: -1%;'>
<div id="kayan_online2">
<a onclick="javascript:document.getElementById('kayan_online2').style.display='none';document.getElementById('goster').style.display='block'""><br /><center><img src="http://c1302.hizliresim.com/16/s/kg4p6.png"></span>/center></a>
<a onclick="javascript:document.getElementById('kayan_online2').style.display='none';document.getElementById('goster').style.display='block'""><br /><center></span></center></a>
</div>
</div>
Anlatım,Kodlama,Grafikler her şey bana aittir.
İyi Forumlar :)
|

|
|
| Devamsızlık Sildirme ! |
|
Yazar: Mr.Savcı - 01-19-2015, 03:27 PM - Forum: Eğlence Merkezi
- Yorum Yok
|
 |
Aşağıdaki Dilekçeyi Doldurup Okul İdaresine Teslim Ederek Devamsızlıklarınızı Sildirebilirsiniz.
Dilekçe Örneği:
hileturk Ortaokulu/İlkokulu Müdürlüğüne
Beyoğlu
Velisi bulunduğum ……….. sınıfındaki ……….. no’lu …………………………………………… adlı öğrencim ……………………… tarihinde ………………………………………………………………………………………………........ nedeniyle okula gelememiştir.
Gerekli işlemlerin yapılmasını arz ederim.
Velinin Adı Soyadı
İmza
Tarih
|

|
|
|